Blogdesk has it's own help section accessible from it's menu bar at the top of the page, and further help available from its website. None of these include anchors. You need a working knowledge of HTML to use page anchors correctly.
For those that are brave or have some knowledge you can give it a go yourself.
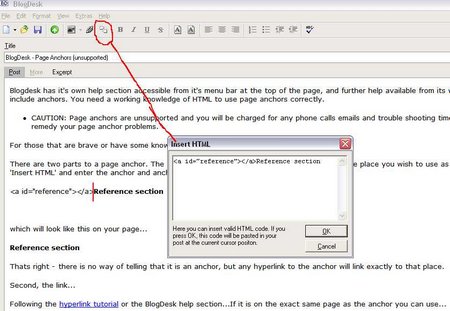
There are two parts to a page anchor. The first, the anchor itself, with the cursor at exactly the place you wish to use as your anchor, click 'Insert HTML' and enter the anchor and anchor text. e.g:<a id="reference"></a>Reference section

which will look like this on your page...
Thats right - there is no way of telling that it is an anchor, but any hyperlink to the anchor will link exactly to that place.
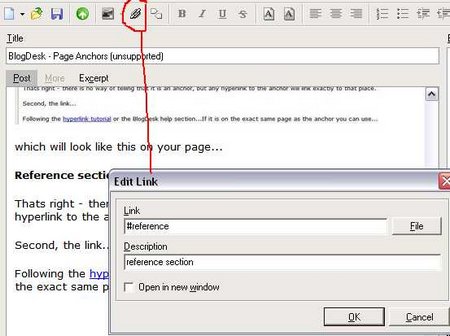
Second, the link...
Following the hyperlink tutorial or the BlogDesk help section...If it is on the exact same page as the anchor you can use...

which will look like this on your page...
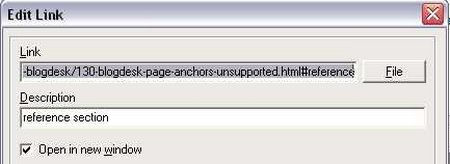
OR.... if it is on a different page you will need something like...

Note: some earlier versions of browsers will not support <a id="top"></a>... and in some cases where backwards compatibility is required I may use <a id="top" name="top"></a>... conversely, the latest HTML5 specification does not recognise <a id="top" name="top"></a>.
Note: caution should be taken to ensure the 'id' hasnt been used previously on the same page as it may fail validation.
Note: caution should be taken to ensure the 'id' hasnt been used/styled in CSS otherwise anchor text may be styled differently than planned.

