Blogdesk has it's own help section accessible from it's menu bar at the top of the page, and further help available from its website, but I will simplify it further with some images.
In order to add a hyperlink to your web page, you will first need to know where you want to hyperlink to. Open the page you want to link to in your web browser, and copy the address like this...

Raw hyperlink
You can place it into your page in a raw format by simply pasting the link into your page and Blogdesk will automatically hyperlink it like this...
http://www.blogdesk.org/en/support.htm
Note: when you pasted the link - Blogdesk automatically added http:// at the beginning of the URL.
This is useful if you wish to show the whole link source to your visitor, but it may look messy on your page if the links are big.
Masked link
You can type some text into your page including the words you want to use as hyperlink text, like this...
...you can get help directly from blogdesk here...
then highlight the words to use before adding the link...
...you can get help directly from blogdesk here...
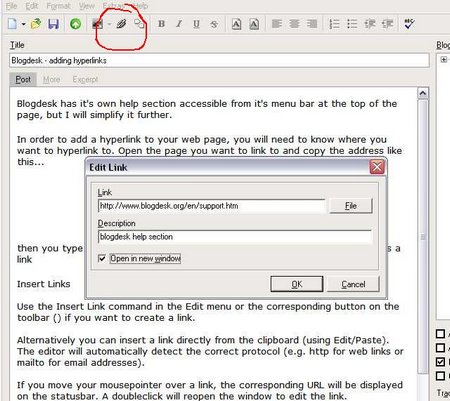
then in blogdesk, click the link button from the menu bar above (looks like a chain) and paste in the link, add a description, and for any website which is away from your own - always click open in new window

click OK and your text will now be hyperlinked and look like this...
...you can get help directly from blogdesk here...
This is a nice clean hyperlink, which has the benefit of a description tag (this benefits search engines and people alike), and it opens in a new window so the visitor can stay on your website.
Further help is available in blogdesk help menu - and you should read this for some more important tips.

